Types Web Design Service Offering
A. Static Web Design
Static web design is a basic type of web design where pages have fixed content, coded in HTML, and stored on the server. Each page is a separate document without a database. While it’s easy to develop, cost-effective, and quick to host, it requires web development knowledge to update, isn’t interactive, and isn’t user-friendly for complex websites. Ideal use cases include personal websites or blogs, and small business websites with simple functionality.
B. Dynamic Web Design
Dynamic web design allows for changes and updates in content in real-time, using server-side scripting languages like PHP, ASP, or JSP. The pages are not fixed as they are in static web design. It’s highly functional, interactive, and allows for complex web applications. However, it’s expensive to develop, requires ongoing maintenance, and is slower to load. E-commerce sites, news sites, and social networking sites are examples of dynamic web design.
C. Responsive Web Design
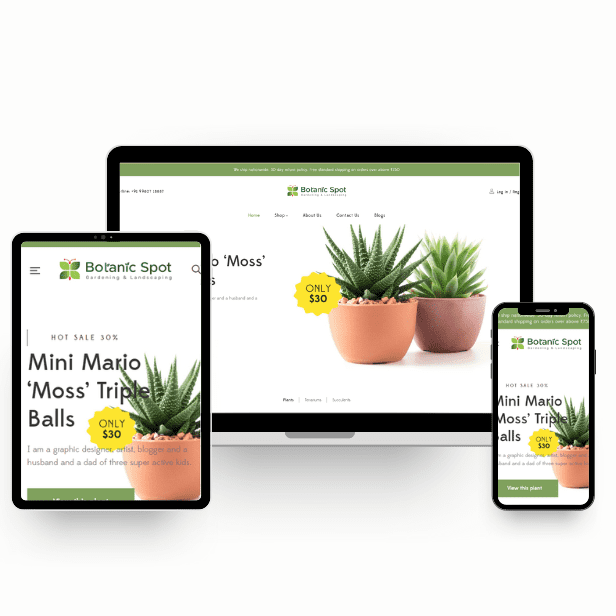
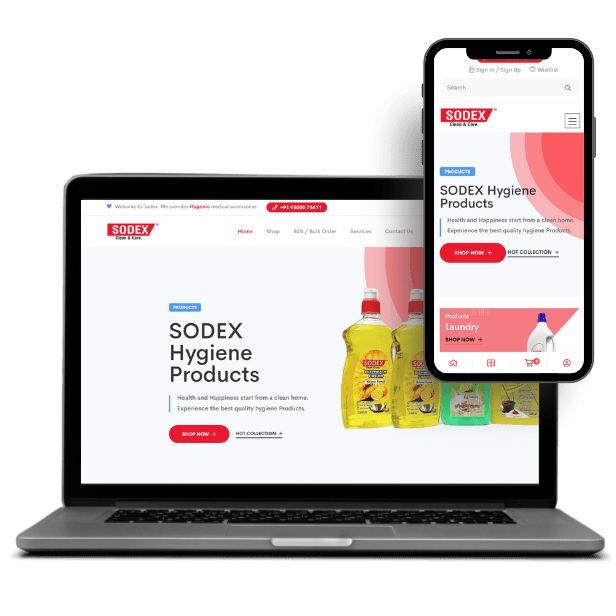
Responsive web design allows the layout to change based on the user’s screen size. This design approach aims to make websites look good on all devices, from desktop computers to smartphones. It improves user experience, increases mobile traffic, and improves SEO. However, it takes more time to design, may require more testing, and complex navigation may be difficult to shrink. Almost all modern websites, including corporate sites, blogs, news sites, use responsive web design.
D. Adaptive Web Design
Adaptive web design uses multiple fixed layout sizes. When the site detects the available space, it selects the layout most appropriate for the screen. It provides a better user experience on mobile, faster loading times, and more control over design. However, it’s more complex to build, requires more maintenance, and may not work perfectly on all screen sizes. E-commerce sites and sites with complex layouts and content often use adaptive web design.
E. Liquid or Fluid Web Design
In liquid or fluid web design, all elements on the page have specified percentages instead of fixed pixels, allowing the content to flow and adjust to different screen widths. It offers flexibility across devices, a better user experience, and efficient use of space. However, the design can look distorted on extreme screen sizes, it’s harder to control aesthetics, and it requires more design and testing time. Blogs, portfolios, and small business websites are common examples of liquid or fluid web design.
F. Single-page Web Design
Single-page web design is a design approach where all the content of a website is placed on one long, continuous page. Users scroll or use links to navigate different sections. It provides simple and intuitive navigation, is great for mobile browsing, and encourages storytelling. However, it has limited scalability, poses SEO challenges, and has longer load times. Portfolios, product promotion sites, and event promotion pages often use single-page web design.